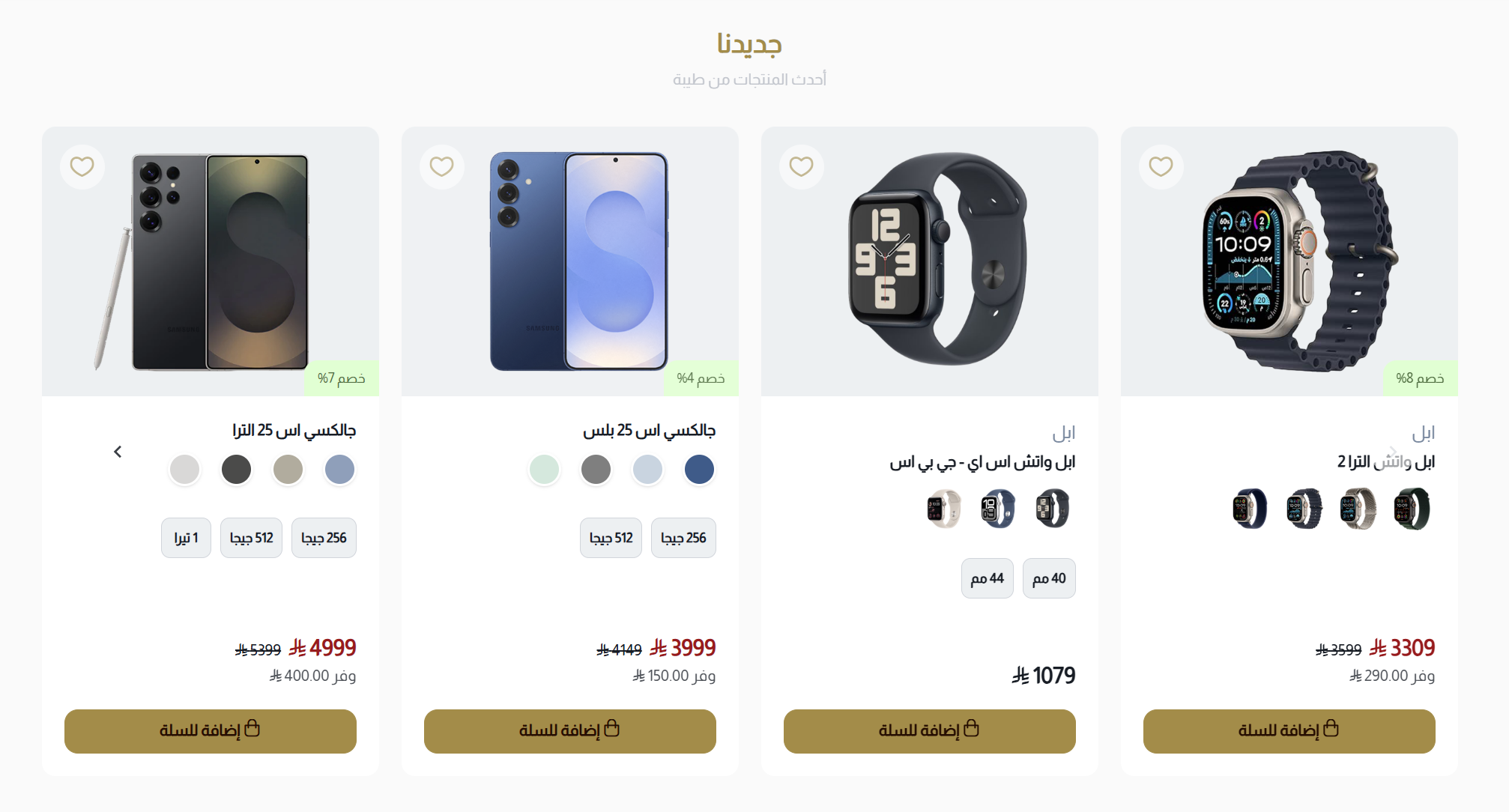
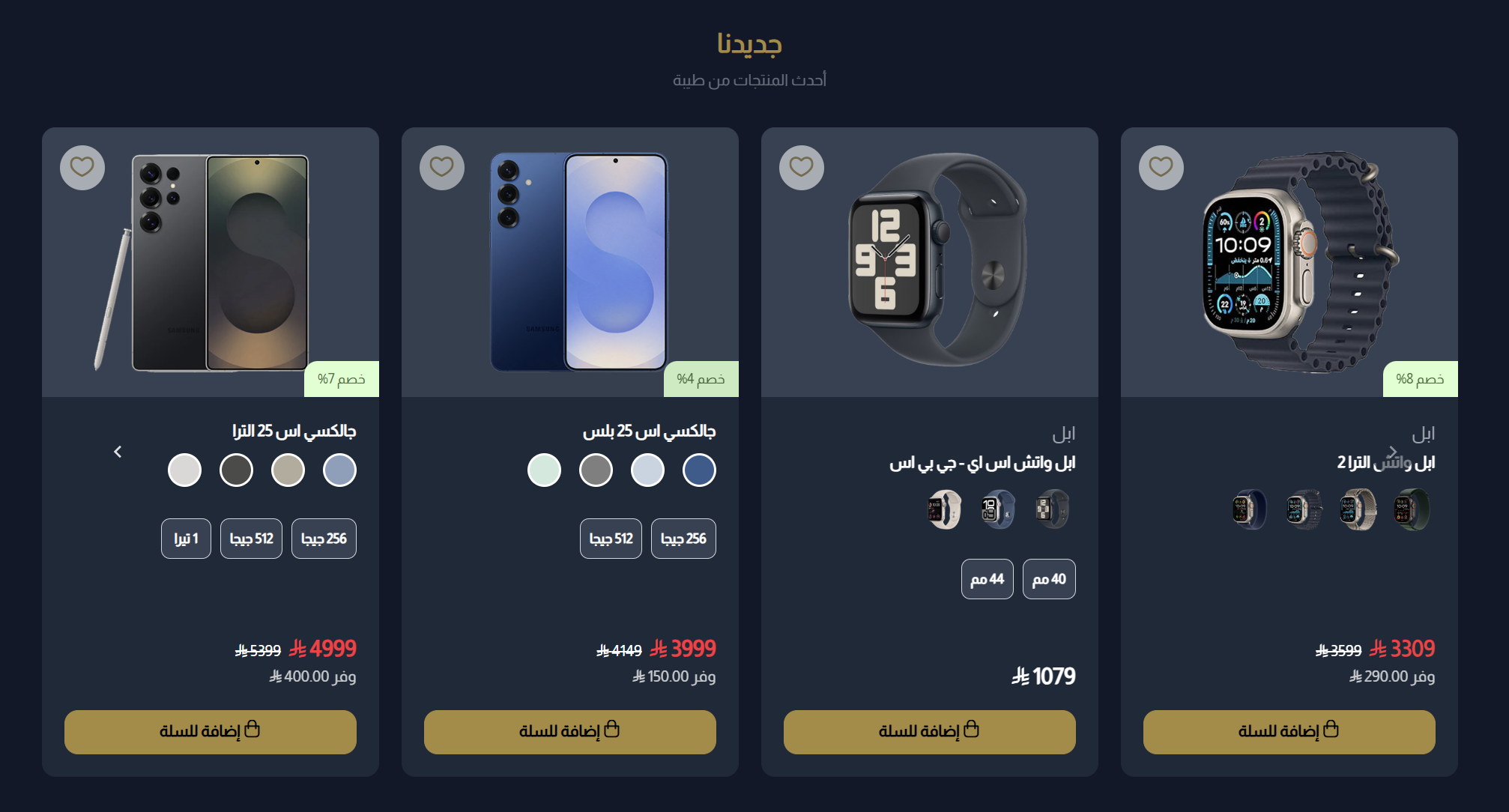
منتجات متحركة
عنصر منتجات متحركة يعرض المنتجات بشكل تفاعلي وقابل للتمرير. مثالي لعرض المنتجات المميزة أو العروض الخاصة مع إتاحة العملاء تصفح منتجات متعددة باستخدام مساحة قليلة.


الإعدادات
العنوان والعنوان الفرعي
- عنوان رئيسي: حط العنوان الرئيسي للقسم
- عنوان فرعي: حط عنوان فرعي عشان تعطي سياق أو معلومات إضافية
- صورة للعنوان: ارفع صورة راح تطلع فوق العنوان والعنوان الفرعي (الحجم اللي ننصح فيه: 48x48)
- توسيط المحتوى: فعل هذا الخيار عشان تتوسط العنوان والعنوان الفرعي والزر والصورة داخل القسم

المنتجات
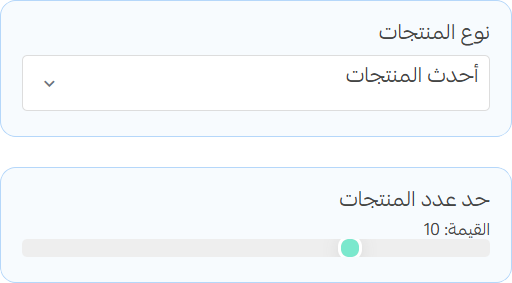
- نوع المنتجات: اختار المنتجات اللي تبي تعرضها في السلايدر. تقدر تختار من المنتجات الموجودة.
- حد عدد المنتجات: حدد أقصى عدد من المنتجات اللي راح تظهر في السلايدر.

السلايدر
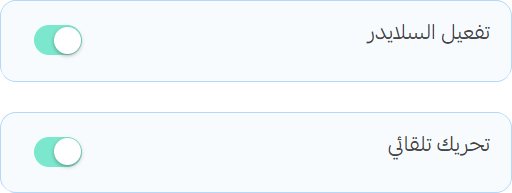
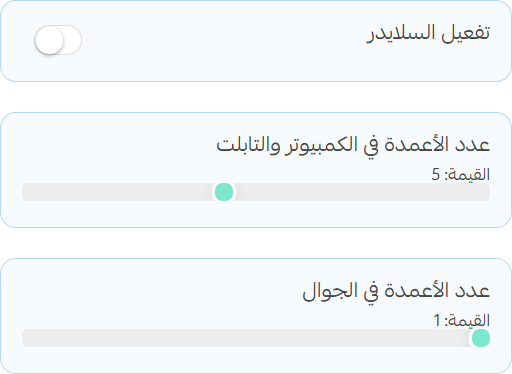
- تفعيل السلايدر: فعل أو ألغي خاصية السلايدر.
- تحريك تلقائي: فعل هذا الخيار عشان المنتجات تتحرك تلقائياً.

تحذير
لما تلغي السلايدر، المنتجات راح تظهر في تخطيط شبكة بدال من السلايدر،.
- عدد الأعمدة في الكمبيوتر والتابلت: حدد عدد الأعمدة لعرض المنتجات على أجهزة الكمبيوتر والتابلت.
- عدد الأعمدة في الجوال: حدد عدد الأعمدة لعرض المنتجات على الجوال.

زر عرض المزيد
- تفعيل زر عرض المزيد: فعل هذا الخيار عشان تعرض زر "عرض المزيد" تحت العنوان الفرعي.
- نص الزر: حط النص اللي تبي يظهر على زر "عرض المزيد".
- رابط الزر: اختار الرابط اللي راح يروح له المستخدمين لما يضغطون على زر "عرض المزيد".